The aim of this document is to get your hands-on a Joomla! site by showing you how an Article can be simply modified.
- An Article is the main way that content is displayed on pages in a Joomla! site.
- A collection of Articles are the building blocks of any Joomla! Web site and are the main way that content is displayed. So in learning to edit and manipulate Articles, you are learning about Joomla!
Who is it written for?
- Everyone
You also need:-
- to have access to a Joomla! site with an Article to edit
- to login with a username with an appropriate level of permission
Starting
Top tip - don't try to edit the overall look and feel of an Article through the editing process. That is best handled through modifications of the Template. Don't worry about damaging the site through your experiments. This part of the process will only effect the single article you are editing.
There are two ways to access articles for editing, through the Front End and the Administration Panel.
Through the Front End:
- Go to your website and login using your username and password, which must have permission to edit Articles.
- Find the page you want to edit using the Menu.
There is a pencil icon by the title for the entries that you can edit.
- An orange pencil
 icon means that it is published and any information you enter can be seen by others (with the right access rights) as soon as you save it.
icon means that it is published and any information you enter can be seen by others (with the right access rights) as soon as you save it. - A blue pencil
 means that the information is not published and can only be seen by those with high level access rights. Those with standard Author permissions will not be able to view (and thus edit) unpublished information.
means that the information is not published and can only be seen by those with high level access rights. Those with standard Author permissions will not be able to view (and thus edit) unpublished information.
- An orange pencil
Through the Administration Panel:
- Go to the Administration Panel and login using your username and password, which must have permission to edit Articles.
- Navigate to an article either via Site/Control Panel/Article Manager or Content/Article Manager. Find the page you want to edit. As the number of articles on your site grows, use the search filters and drop down menus to narrow the search.
Edit an Article
Through the Front End:
- Click on the edit icon. This will open the editing screen. In some editors, this is called "Submit an Article"
Through the Administration Panel:
- The editing screen appears when the article is opened. ADDING TEXT TO THIS PORTION
If you are using the 'localhost' example, the editor is a very simple one. Most sites install a better editor - such as JCE - so what you actually see will vary. So too will the range of editing that you can do.
All editors have small icons for the various functions needed. They are less sophisticated than a word processor but the principles are the same.
- Scroll down the screen to see the full extent of the editor.
Underneath the Editor window there is a section called Publishing. This has details about where the Article is located and who can read it. There is more about this part in the document on creating an Article.
The editor and the icons
The icons along the top of the editing window enable you to format text and do other things. The standard keyboard short-cuts also work - (for example Ctrl-b makes highlighted text bold).
Different editors have different choices.
Most editing is done using one of the icons, so it is worth exploring them:-
- Point your mouse pointer over each of the icons. A balloon help gives some clue about what it does.
- The HELP button tells you about the editor - the JCE one is quite extensive: Tiny tells you very little.
- Some buttons are in grey which shows that they are inactive until that action is possible
Doing some editing
If you are using the sample data in 'localhost' on your own machine - you can make alterations and save them. (You could keep the original text by copying it and pasting it to a text file).
- Edit the Article called 'Beginners' on the Front page of the sample site.
Note that part of the screen displays the content of the article and with a box containing the title. The text in both can be altered.
For people with some experience:
There is HTML code behind the text so if you are experienced with HTML you may find it interesting to look at the code. Some editors allow you to Toggle between the text and the code. Some have an icon (sometimes called HTML or Edit Code). You can edit the code and then Update the WYSIWYG edit screen. Be warned that the code does not always translate into text as you might expect.
Using the HTML source code
- To see the HTML source code - click the Edit code icon
 .
. - If you are using the simple editor, use the Toggle editor button at the bottom of the Editor screen.
 . You can toggle from HTML to the normal editing screen by pressing the button again.
. You can toggle from HTML to the normal editing screen by pressing the button again.
These change the editor display to allow you to edit the HTML source code.
The Save, Save & Close and Close buttons
When you have done some editing, click on Save or Save & Close. The Close button reverts to the previous information if you do not click on Save first.
- In the Front End, when you Save or Cancel, it does not return to the edit screen, so if you need to continue editing, click again on the edit icon.
- Through the Administration Panel, when you Save & Close or Close, you are returned to the Article Manager.
It is good practice to save frequently in case something goes wrong.
Title
Alter the title. Make sure it is meaningful as it will appear in some menu lists and if the page is printed.
For example - alter the title to 'Starting Out'
Add a paragraph
This is a simple document with only one paragraph.
- To add another paragraph - press Return (You only need to press it once. )
- Add a few extra words to show what happens.
- For a new line without a new paragraph - use Ctrl+Return
- Put the cursor after a full-stop somewhere and press Ctrl+Return.
Sometimes the layout on the screen looks a bit different from that in the editor - the editor is not a word processor.
Bullet points
These are much used in presenting content intended to be read on the screen. They are a useful way of emphasising things and of breaking the screen into manageable sections.
Using the document that you are editing:-
- Start a new paragraph
- Type a short line of text - press Return
- Type another line of text and press Return
- Highlight all or part of the two paragraphs
- Click on the bullet-point icon (which is sometimes called an unordered list)
To have a numbered list:-
- Click on the icon for an ordered list
You can remove this formatting by clicking again on the icon
Formatting words
You can highlight parts of the text and add text much as you would in any editor/ email screen.
- Highlight any word
- Click on B icon - or you can also use Ctrl-b - for bold
- Click on I icon - or you can also use Ctrl-i - for italics
Editors also have underlines and strike through icons.
If you are using one of the other editors, you will also be able to alter the colour of the text of words, as well as the background colours.
If you have some experience using HTML, view the HTML code. This will let you see the markup that the editor is using for the colours and the emphasis.
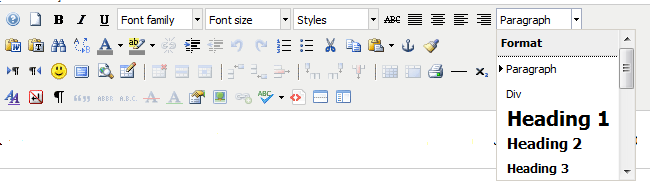
Headings, paragraphs and fonts
Headings are very useful in making text easier to read on the screen. Even the simple editor has a facility for a few levels of heading. The display on the screen may look different from the display on the page, so it is worth trying a few headings in order to choose the right one. Check with your site administrator for styling guidelines to maintain the overall look and feel the site.
- Place the cursor in one of the words in the heading (or select the whole heading).
- Pull down the choices
- Select the one you want
A plain paragraph is also selected in this way.
- Change the format of a paragraph
- There are four icons (similar to those on word processors) which enable you to change the alignment of the paragraphs.
- Change the format on one of the paragraphs to demonstrate the effect.
- Change fonts and font sizes.
- This is allowed on the more sophisticated editors - but if you are just beginning to edit Articles - keep it simple!
Moving text around
This uses 'Copy and Paste' to copy text (and images) somewhere else but keeps the original in the same place. The facility to 'Cut and Paste' which moves something from one place to another. Most people who have used a keyboard have done this - but it is worth a go here to assure yourselves that it can be done.
- Use the keyboard short cuts - Ctrl-c for copy, Ctrl-x for cut and Ctrl-v for Paste. They are more reliable than the icons.
- Highlight the text that you want to copy or paste
- Press Ctrl-c for copy or Ctrl-x for cut. If the text is cut - it is removed when you press the keys.
- Position the cursor to where you wish the text to go
- Press Ctrl-v to paste the text into that position
You can copy/paste text from a word processor to the editor. If you do this, you will probably need to alter some of the layouts, but this does depend on how complex the layouts were in the original document.
Keep it simple to start with!
Where Next?
This has introduced editing facilities and demonstrated that you can get an Article to have a good appearance using headings, bullet points and other formatting using the icons at the top of the editing screen.
- If you want to create your own content - go next to the document about creating your own article.
- If you want to learn more about altering content - there are other documents about including more varied content - such as tables, images and links to other pages or web sites.